Warning and Error Messages are crucial to notify a user about a potential error that may occur inside a visual. Warning messages are absolutely useful to make the visual as intuitive as possible. There are many examples where a warning or error message may be needed.
Consider the following use cases:
- When a text field is used in a numeric placeholder
- When negative values are being used when the visual only supports positive values
- When an incorrect calculation has occurred because of null value
There are 2 possible ways to show error messages. One using Power Bi’s default warning message, and the other uses HTML elements (For example Bootstrap). Let us consider the following use case where a warning message needs to be shown when a non-numeric field is added in a numeric field well
- Power BI Warning Icon
To add a display warning, we just need to invoke the displayWarningIcon method residing inside host.
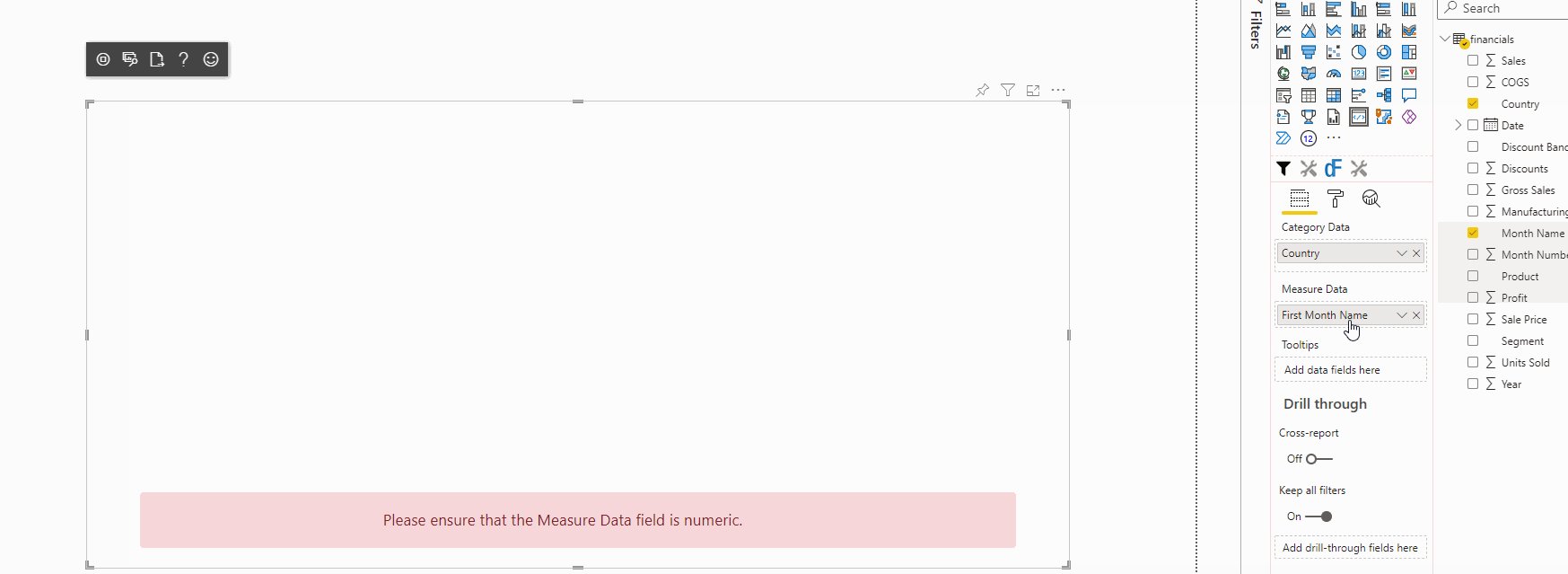
const measureField = options.dataViews[0].categorical.values[0]; const isNumeric = measureField.source.type.numeric; const fieldName = measureField.source.displayName; if (!isNumeric) { this.host.displayWarningIcon( "Numeric field required.", `The ${fieldName} field is a non-numeric field. Please ensure that the Measure Data field is numeric.` ); }The result should look something like this.

- HTML
We can use any custom logic with either vanilla HTML or any framework. I will use Bootstrap in this example. Following are the steps needed to show an alert using Bootstrap
-
- Install Bootstrap with NPM
npm i bootstrap - Add the following CSS in the beginning of visual.less
@import "../node_modules/bootstrap/dist/css/bootstrap.css"; .alert { position: absolute; bottom: 0px; width: 90%; margin-left: 5%; text-align: center; animation: fade 3s linear; opacity: 0; z-index: 5; } @keyframes fade { 0%, 70% { opacity: 1; } 100% { opacity: 0; } } - Add the following code in the update method. Please note that there are different types of Alerts that you can check out over here.
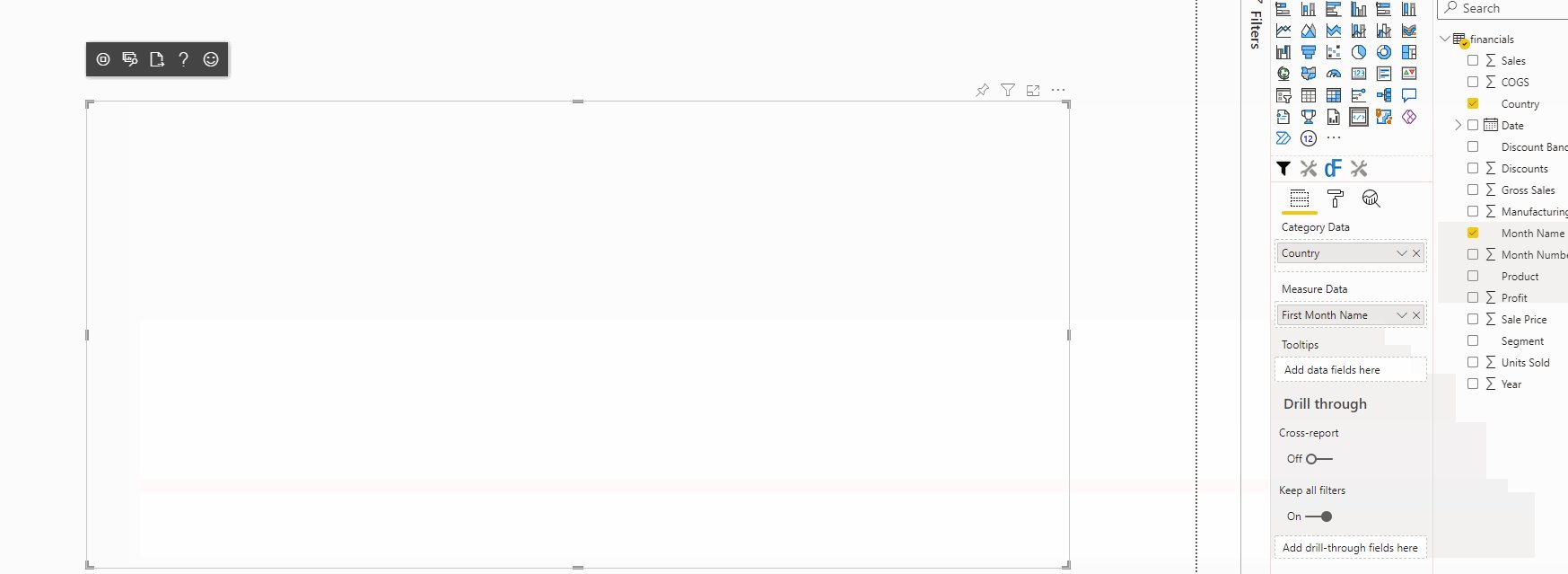
const measureField = options.dataViews[0].categorical.values[0]; const isNumeric = measureField.source.type.numeric; if (!isNumeric) { select("#sandbox-host") .append("div") .classed("alert alert-danger alert-dismissible fade show", true) .attr("role", "alert") .text(`Please ensure that the Measure Data field is numeric.`); }The result should look something like this.
- Install Bootstrap with NPM
-

Using warning and error messages in the correct scenario can definitely help a improve the UX of your custom visual!